Encontramos este artigo e por ser muito valioso, resolvemos publicá-lo aqui, foi escrito pela Dani Guerrato no Blog PopUpDesign.
Sintaxe, semântica e vocabulário. Parece até aula de português, mas é desenvolvimento web! Neste artigo vamos analisar como todos estes conceitos podem te ajudar a melhor o ranqueamento em mecanismos de busca, facilitar a vida do seu usuário e dar significado ao seu conteúdo na internet.
Squema em grego quer dizer forma, plano ou modelo. Já schema.org é uma série de tags xml utilizadas para fornecer informações extras sobre o conteúdo da internet para mecanismos de busca. Ou seja, pequenos trechos de código que ajudam muito na hora das pessoas encontrarem facilmente o SEU site em meio a tantos outros na web.
A ideia de criar tags xml que apresentem informação sobre o significado de um conteúdo não é nova. Existem e já existiram no passado diversas outras iniciativas como microdados, microformatos e RDFa… Mas esta pluralidade de linguagens era justamente o que tornava difícil a adoção por parte dos desenvolvedores. Afinal, com tantos padrões diferentes que só funcionavam em um determinado contexto, como escolher o ideal? E este é justamente o diferencial do schema.org. Ele surgiu de uma ação colaborativa entre os principais mecanismos de busca do mundo, o Google, Bing, Yahoo! e o buscador russo Yandex. A adoção de um modelo mais “universal” eliminou a ramificação causada pelo uso de diferentes formatos facilitando a vida dos desenvolvedores (que não precisam mais se desdobrar entre tantas linguagens diferente) e acima de tudo, dos usuários.

Mecanismos de Busca
Por que utilizar?
Se você souber o básico da língua portuguesa, apenas ao bater o olho em um texto como este (XX) XXXX-XXXX é obviamente um número de telefone! Mas diante de palavras como τηλέφωνο ou հեռախոս a coisa fica mais complicada, certo? Estas duas palavras também significam telefone respectivamente em grego e armênio, mas a não ser que você conheça estas línguas fica difícil de entender. É isto que acontece com os robôs de mecanismos de busca. Eles não falam bem português, grego ou armênio. Eles se esforçam o tempo todo para “adivinhar” e classificar as informações que postamos na internet, mas no final das contas acaba sendo tudo na base do chute. Um chute baseado em cálculos matemáticos complexos, mas ainda assim um chute. Para que todas as pessoas possam encontrar as informações facilmente na internet nós, desenvolvedores, precisamos dizer para os mecanismos de busca qual é o significado de um conteúdo. E podemos fazer isso através das tags propostas pelo (acho que você já adivinhou) schema.org!
Ao utilizar os padrões determinados pelo schema os mecanismos de busca saberão o número de telefone da sua empresa independentemente do contexto. E poderão mostrar esta informação no corpo do resultados de busca, facilitando a tarefa do usuário que nem precisará caçar a informação no site. E isto não funciona apenas para números de telefone. É possível marcar uma infinidade de dados como nome, endereço, email, etc.
Rich Snippets
Outra grande vantagem são os chamados Rich Snippets. Você provavelmente já viu isto por aí. São resultados de busca que contém informações extras e muitas vezes ganham formatos, cores e símbolos diferentes. Estas informações diferentes vem justamente de tags xml como que vamos aprender neste post. E mesmo que o usuário não esteja buscando exatamente a informação mostrada no rich snippet você irá ganhar mais cliques. Isto acontece devido a um conceito de teoria da percepção (gestalt) chamado segregação que diz basicamente que tudo que é diferente chama mais a atenção. Como é mais comum as pessoas “scanearem” uma página do que lerem atentamente todo o conteúdo, um resultado que se destaca mais irá consequentemente receber mais visitas. Atualmente o Google suporta rich snippets para pessoas, eventos, resenhas, produtos, receitas e navegação estrutural (breadcumbs).
Realizei uma busca no Google sobre a serie Game of Thrones. Veja uma comparação entre um resultado normal e o resultado “tunado” com rich snippets.

Exemplo Google Rich Snippets
Se você ainda precisa ser convencido pense que alguns serviços de busca avançada como o Google Shopping e Google Recipes dependem muito de uma marcação semântica para funcionarem corretamente. E a grande tendência é esta lista crescer com o tempo.

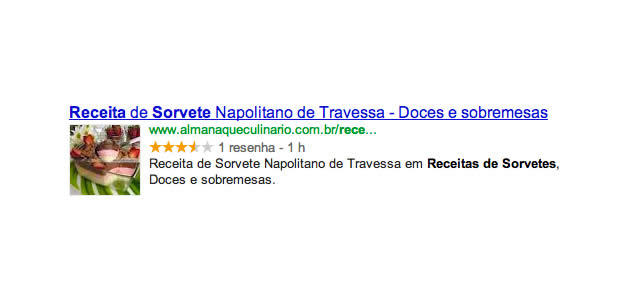
Exemplo Google Rich Snippet – Receita
Entendendo como funciona o schema
Se você já participou de uma mudança sabe por experiência que se não etiquetar corretamente as caixas de roupas, livros, utensílios, etc pode acabar sem encontrar um par de meias limpo na sua nova casa. O melhor, portanto, é deixar os objetos em caixas que possuem algum elemento em comum como pertencerem a um mesmo ambiente (quarto, cozinha, banheiro) ou possuírem a mesma função (sapatos, brinquedos, ferramentas). Cada caixa de mudança pode então ser considerada um conjunto de elementos que possuem um objetivo em comum. O mesmo acontece com as palavras. Elas podem ser agrupadas por terem significados em comum, ou, se você quiser usar outro termo, fazem parte de um mesmo campo semântico.
A função do schema.org é marcar o significado por trás das caixas de conteúdo na internet. Funciona basicamente como etiquetar o seu html com marcações que indicam qual é o campo semântico que aquele conteúdo faz parte. Para que isto funcionasse de maneira mais organizada foi criado uma hierarquia para o vocabulário.

Hierarquia Schema.org
O primeiro grande conjunto é “Thing” ou coisa. Mas é claro, “coisa” é muito genérico, certo? O ideal é ser o mais especifico possível. O grupo “Thing”, por sua vez, é dividido em conjuntos filhos. São eles CreativeWork (trabalho criativo), Event (evento), Intangible (intangivel), MedicalEntity (entidade médica), Organization (organização), Person (pessoa), Place (lugar) e Product (produto). Por suas vez estes grupos (ou schemas) são divididos ainda em grupos menores. Cada uma destas entradas tem ainda propriedades especificas. Lembrando que cada um dos “filhos” herdam as características dos pais. E isto é só a ponta do iceberg. Você pode e deve consultar a hiearquia completa no site oficial. Bem, vamos ver como isto fica na prática!
Por dentro dos schemas
Aviso aos navegantes! A primeira coisa a se levar em conta é que é necessário utilizar HTML5. Este tipo de sintaxe não funciona com outros doctypes! Então certifique-se que o seu documento está nesta linguagem, ok?
Para utilizar o shema.org devemos conhecer três parâmetros de micro dados que surgiram com o HTML5. Conheça seus novos melhores amigos:
itemscope – Define o escopo dos meta dados. Ou seja, anuncia para o mundo que as informações que você escrever a seguir fazem parte de um mesmo grupo de significado. Esta propriedade é inútil se você não referenciar qual é afinal este grupo! E para isto devemos utilizar o parâmetro a seguir: o itemtype.
itemtype – É a etiqueta da caixa de mudança. Define qual é o grupo do item que você está utilizando. No caso do schema.org, você sempre precisará definir uma url começando por “http://schema.org/” (por exemplo: http://schema.org/Place).
itemprop – Define as propriedades do item. Cada propriedade tem um valor esperado que pode ser um texto, numeral, url, etc. Consulte a documentação de cada itemtype que você deseja utilizar para obter uma lista completa das propriedades aceitas por cada elemento e seus respectivos valores.
Encare este post como um dicionário básico português-schema. Decorar um número de telefone de um jingle é uma tarefa impossível, certo? Sorte que existe a internet! Vamos aprender a dizer “Ei mecanismo de busca! Aqui está o telefone de emergência do hospital.”. Para isto vamos utilizar o itemtype Hospital(que compartilha características com Thing, Organization, LocalBusiness e MedicalOrganization) e dois itemprops name e telephone.
... <div itemscope itemtype="http://schema.org/Hospital"> <span itemprop="name">Hospital</span> <span itemprop="telephone">0118 999 881 999 199 725 3</span></div> ...
Mais um exemplo prático, por favor!
Hora de por a mão na massa. Como eu sou fã de meta linguagem vou usar este post como exemplo.
... <article><h1>Schema.org – Dando significado ao conteúdo na internet</h1><h2>por Dani Guerrato</h2><img src="http://blog.popupdesign.com.br/wp-content/uploads/2012/09/schema-org.jpg" alt="schema.org"><p>Sintaxe, semântica e vocabulário. Parece até aula de português, mas é desenvolvimento web! Neste artigo vamos analisar como todos estes conceitos podem te ajudar a melhor o ranqueamento em mecanismos de busca, facilitar a vida do seu usuário e dar significado ao seu conteúdo na internet. Conheça o schema.org.</p></article> ...
Como isto é um post de um blog escolhi o itemtype BlogPosting. Este schema é “filho” das categorias Thing, CreativeWork e Article.
Estas são algumas de suas propriedades:
author – pessoa ou organização responsável pela autoria do post
headline – titulo do post
articleBody- o texto do post
image – uma imagem de exibição
url – endereço da página
keywords – palavras chave
... <article itemscope itemtype="http://schema.org/BlogPosting"><h1 itemprop="headline">Schema.org – Dando significado ao conteúdo na internet</h1><h2>por <span itemprop="author">Dani Guerrato</span></h2><img src="http://blog.popupdesign.com.br/wp-content/uploads/2012/09/schema-org.jpg" alt="schema.org" itemprop="image"><p itemprop="articleBody">Sintaxe, semântica e vocabulário. Parece até aula de português, mas é desenvolvimento web! Neste artigo vamos analisar como todos estes conceitos podem te ajudar a melhor o ranqueamento em mecanismos de busca, facilitar a vida do seu usuário e dar significado ao seu conteúdo na internet. Conheça o schema.org.</p></article> ...
Fácil de aplicar,certo?
É possível combinar e utilizar diversos itemscopes em apenas uma página. Por exemplo, na página sobre de um blog poderiamos usar o itemscope author para cada um dos colunistas. Ao encadear diversos itemscopes a coisa pode ficar meio confusa. Nesta hora é sempre bom utilizar uma ferramenta como a Google Rich Snippet tool para testar.
Uma pequena nota sobre coisas invisíveis
A esta altura vocês devem estar pensando “Hey! Você comentou as propriedades url e keywords e não usou no seu exemplo”. Eu fiz isto por que queria informar estes dados para os mecanismos de busca, mas eles não precisavam ficar visíveis para o usuário. Não seria nada semântico utilizar alguma gambiarra como divs escondidas para fazer isto… Mas existe uma saída fácil e prática. Basta declarar estas informações utilizando meta tags. A sintaxe é bem simples: utilize itemprop e o parâmetro content para o conteúdo desejado.
...<article itemscope itemtype="http://schema.org/BlogPosting"><meta itemprop="url" content="http://blog.popupdesign.com.br/schema.org-dando-significado-ao-conteudo-na-internet" /><meta itemprop="keywords" content="schema.org, SEO, microdata" /></article>...
Quero utilizar um itemtype que não está no schema.org. O que eu faço?
Você pode, a princípio, usar uma marcação mais genérica. Não existe um itemtype específico para programador ou desenvolvedor front-end, por exemplo, mas você pode usar person para ambos. Ou, você pode utilizar o mecanismo de expansão do schema. Vamos ver como funciona?
Para utilizar o mecanismo é necessário seguir algumas regras de sintaxe:
– Tipos e enumerações devem começar com letras maiúsculas e não conterem espaços ente as palavras. Por exemplo WebDesigner ao invés de Web Designer (padrão conhecido como CamelCase).
– Já no caso de propriedades a primeira palavra deve ser escrita com letra minuscula, mas a segunda (se existir) deverá ter letra maiúscula. Se Web Designer fosse uma propriedade deveria ser escrito como webDesigner.
Agora é a parte fácil. Basta utilizar uma barra (o caracter / ) para acrescentar o seu termo novo ao schema. Como o nosso WebDesigner é uma pessoa vamos expandir o termo “person”.
... <div itemscope itemtype="http://schema.org/Person/WebDesigner"> <h1 itemprop="name">Dani Guerrato</h1></div> ...
Acabei de dizer para o mundo que eu sou uma pessoa e uma webdesigner. Simples, né? Você pode fazer isso com qualquer itemscope. Um dos itens que mais senti falta no schema foi portfólio. Mas podemos entender portfólio como uma expansão do scope WebPage, afinal, está no mesmo campo semântico. Então bastaria utilizar http://schema.org/WebPage/Portfolio
É importante ter em mente que não é possível criar novos itens, apenas expandir as classes que já existem. Isto é uma regra que serve para manter um padrão coerente. Se você inventasse uma tag aleatória ela não teria mais nenhum vinculo com o schema.org, não seria compatível com nenhum mecanismo de busca ou browser e perderia o propósito da existência já que não teríamos nenhuma pista para entender o que você tentou escrever… Mas se você pensou em uma ideia incrível e nem o mecanismo de expansão atende as suas expectativas você pode ainda tentar sugerir um novo item através desta wiki. Lembrando que a sua proposta deverá ser bem escrita e seguir o template proposto pela wiki para ser levada em consideração com nome, descrição, exemplos concretos de uso, etc. Tudo em inglês, é claro. Ou você pode deixar um feedback no site oficial mesmo.
Informações do autor nos resultados de pesquisa
Que tal ir um passo além e utilizar rich snippets para ter o seu nome e imagem ao lado de um artigo de sua autoria nos resultados de busca do Google? O processo é bem simples, mas por enquanto só é possível para quem possui um perfil na rede social Google+. Existem duas opções para você confirmar para o Google que é o autor de verdade daquele texto:
Opção 01 – Se você tiver um endereço de email com o seu nome no seu domínio.
Primeiro certifique-se que cada artigo possua um título identificando o seu nome de maneira clara (por exemplo, “Por Dani Guerrato” ou “Autor: Dani Guerrato”). Então visite a página Autoria e envie seu endereço de e-mail ao Google. Você só precisará fazer isto uma vez, independente de quantos textos de sua autoria existirem no domínio.
Opção 2 – Se você NÃO possui um endereço de email no seu domínio
Adicione em algum lugar do seu site um link para o seu perfil no Google+. Lembrando de substituir [profile_url] pela URL de seu perfil. Não esqueça do parâmetro ?rel=author.
... <a href="[profile_url]?rel=author">Seu nome</a> ...
O segundo passo é atualizar a seção “Colaborador de” no seu perfil do Google+ com um link de volta para o seu site. Clique em salvar.

Postagem de tipo Autor com Rich Snippet
Só lembrando que não existe nenhuma garantia. Estas informações só apareceram nas nas pesquisas que o Google achar relevante. Mas o resultado fica bem bacana! Você pode, novamente, utilizar a ferramenta Google Rich Snippet tool para testar.
Conclusão e dicas de Leitura
No caso do schema.org é impossível fazer um bom trabalho sem consultar a documentação. Como é uma ferramenta em constante evolução vale a pena também ficar de olho no Blog do Schema.org para conferir as novidades. Se estiver procurando uma leitura em português, o post Microdata do blog Loop Infinito também trás informações bacanas a respeito.
Espero que vocês tenham gostado. Fiquem de olho para mais artigos sobre criatividade, design e desenvolvimento web.